STOMP는 스프링에서 제공하는 메시징 프로토콜이다. 풀어쓰면 Simple Text Oriented Message Protocol라고 한다.
스프링에서는 웹소켓을 사용할 수 있는 방법이 여러 가지 있다. 그 중 대표적인 방식이
- 표준 웹 소켓
- SocketJS
- STOMP
세 가지가 있다.
표준 웹소켓은 특정 구현 기술에 종속적이지 않고 표준 방식에 따르기 때문에 다양한 환경에서 호환성이 높다.
SocketJS는 웹소켓을 지원하지 않는 구 브라우저 버전에서도 작동한다는 장점이 있다.
STOMP는 스프링에 종속적이긴 하지만 스프링 부트의 도움을 받아 쉽게 구현이 가능하다.
STOMP가 자주 사용된다고 하고 처음 접근하기에 괜찮을 것 같아서 해당 기술을 이용하여 채팅을 구현해보기로 했다.
참고로, STOMP는 pub/sub 구조로 작동 가능하다.
그렇기에 특정 회원들에게 보내는 알림은 물론 Queue를 이용하여 특정 클라이언트와 대화도 할 수 있다.
그리고 다른 웹소켓 기술과 동일하게 처음에 HTTP 연결을 시도하며, 이후에 STOMP로 동작하여 데이터를 주고 받는다.
설정하기
https://spring.io/guides/gs/messaging-stomp-websocket
Getting Started | Using WebSocket to build an interactive web application
In Spring’s approach to working with STOMP messaging, STOMP messages can be routed to @Controller classes. For example, the GreetingController (from src/main/java/com/example/messagingstompwebsocket/GreetingController.java) is mapped to handle messages t
spring.io
위 스프링 공식 문서 가이드를 보고 진행하였다.
사실 내용도 크게 어려울 건 없어서 잘 따라하기만 하면 된다.

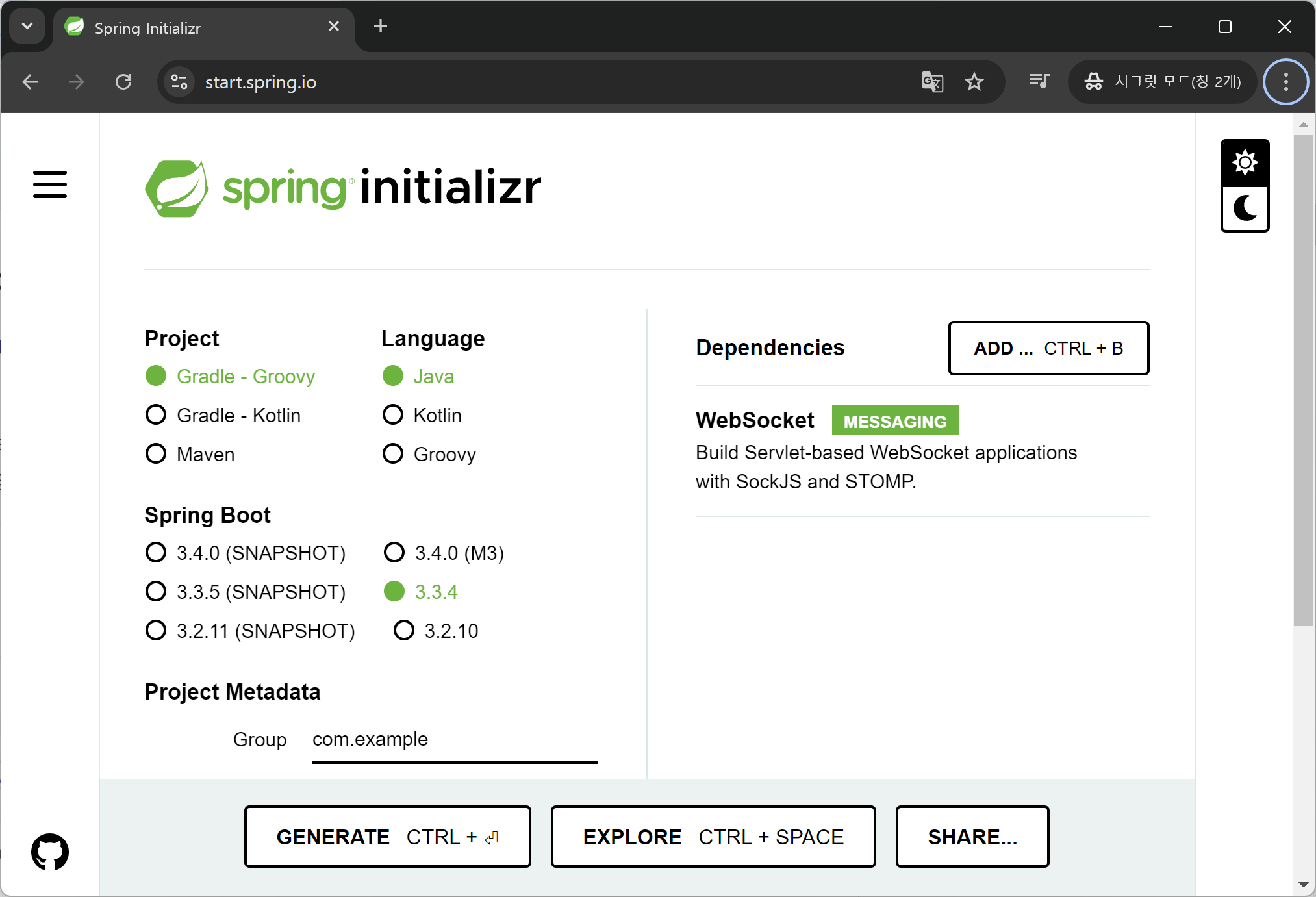
먼저 프로젝트를 생성하기 위해 https://start.spring.io/에 접속한다.
그 다음, WebSocket을 추가해준다.
나는 개발의 편의성을 위해 Lombok도 추가했다.
코드 작성
메시지 객체 정의
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class Message {
private String name;
}@Getter
@AllArgsConstructor
public class Greeting {
private String content;
}
채팅 부분에 표시될 객체를 정의한다.
Message는 클라이언트(여기서는 브라우저)에서 오는 메시지에 사용하고,
Greeting은 처음 연결되었을 때 클라이언트로 보내지는 메시지에 사용한다.
컨트롤러 작성
@Controller
public class MessageController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greet(Message message) {
return new Greeting("Welcome!! " + HtmlUtils.htmlEscape(message.getName()));
}
}
일반적으로 Spring MVC의 컨트롤러를 사용하는 것과 마찬가지로 @Controller 어노테이션을 작성한다.
그리고 @GetMapping 등과 유사한 @MessageMapping이라는 것을 붙여주는데 이것은 이후에 작성할 설정 클래스에서 해당 경로로 요청했을 때 처리할 메서드를 선택하는데 사용한다.
즉, 어떤 컨트롤러에서 어떤 메서드를 선택할지 고르는데 사용된다.
아래 @sendTo는 어떤 토픽으로 보낼 것인지를 작성하는 부분이다. 이 부분을 잘 수정하면 다른 채팅방으로 보내는 처리를 할 수도 있을 것이다.
설정 클래스 작성
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
registry.enableSimpleBroker("/topic");
registry.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("gs-guide-websocket");
}
}
웹소켓을 이용한 클라이언트 간의 메시지 처리를 위해 WebSocketMessageBrokerConfigurer를 구현한 클래스를 만들어주어야 한다.
그 중 두 가지 메서드를 오버라이딩 해야 한다.
configureMessageBroker()에서는 어떤 방식의 브로커를 사용할 지 결정할 수 있다.
/topic을 작성하면 pub/sub 모델을 사용 가능하며,
/queue를 작성하면 point to point(일대일) 모델을 사용가능하다.
지금은 일단 예제대로 토픽을 사용하기로 했다.
아래 setApplicationDestinationPrefixes()는 어플리케이션에서 처리할 접두사 경로를 지정한다.
간단하게 말하면 컨트롤러를 거쳐서 어떤 처리를 하도록 할 메시지들의 경로를 지정한다고 생각하면 된다.
이 경로를 거치지 않고, /topic이나 /queue로 바로 보내게되면 특정 처리를 하지 않고 그냥 메시지 그대로 상대방에서 전달하게 된다.
registerStompEndpoints()에서는 클라이언트에서 서버측으로 웹소켓 연결할 때 사용할 엔드포인트를 지정한다.
처음에 StompJS 인스턴스를 만들 때 ws 프로토콜과 함께 경로로 지정한다.
HTML, Javascript 설정
<!DOCTYPE html>
<html>
<head>
<title>Hello WebSocket</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="/main.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@stomp/stompjs@7.0.0/bundles/stomp.umd.min.js"></script>
<script src="/app.js"></script>
</head>
<body>
<noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript being
enabled. Please enable
Javascript and reload this page!</h2></noscript>
<div id="main-content" class="container">
<div class="row">
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="connect">WebSocket connection:</label>
<button id="connect" class="btn btn-default" type="submit">Connect</button>
<button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">Disconnect
</button>
</div>
</form>
</div>
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="name">What is your name?</label>
<input type="text" id="name" class="form-control" placeholder="Your name here...">
</div>
<button id="send" class="btn btn-default" type="submit">Send</button>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>const stompClient = new StompJs.Client({
brokerURL: 'ws://localhost:8080/gs-guide-websocket'
});
stompClient.onConnect = (frame) => {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', (greeting) => {
showGreeting(JSON.parse(greeting.body).content);
});
};
stompClient.onWebSocketError = (error) => {
console.error('Error with websocket', error);
};
stompClient.onStompError = (frame) => {
console.error('Broker reported error: ' + frame.headers['message']);
console.error('Additional details: ' + frame.body);
};
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
}
else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
stompClient.activate();
}
function disconnect() {
stompClient.deactivate();
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.publish({
destination: "/app/hello",
body: JSON.stringify({'name': $("#name").val()})
});
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$("form").on('submit', (e) => e.preventDefault());
$( "#connect" ).click(() => connect());
$( "#disconnect" ).click(() => disconnect());
$( "#send" ).click(() => sendName());
});
클라이언트 측에서 연결하기 위해 필요한 자바스크립트와 정적 페이지를 예제에서 가져와 사용했다.
처음 연결할 때, 이름을 보낼 때 Config 클래스에서 설정한 경로를 사용하는 것을 알 수 있다.
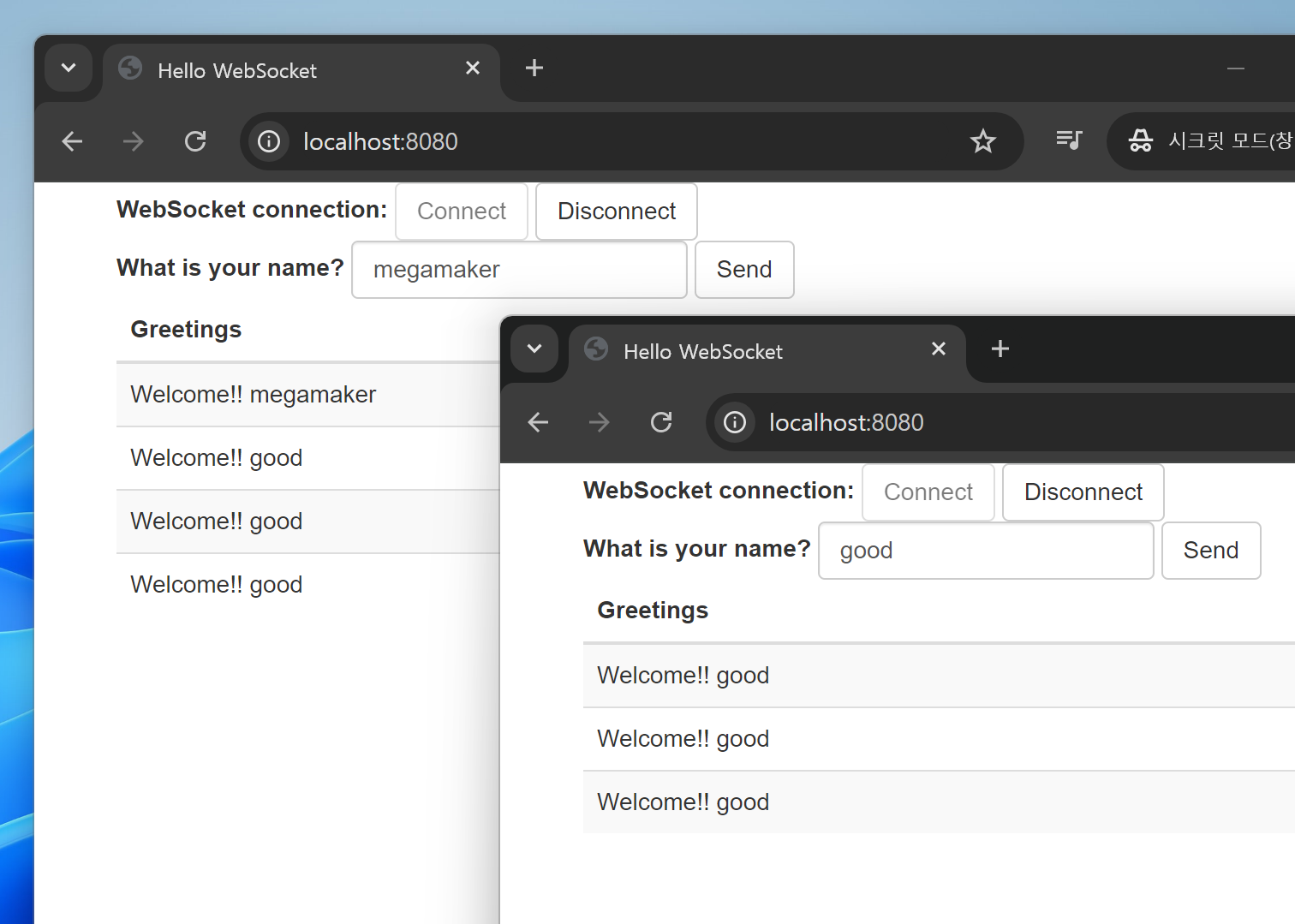
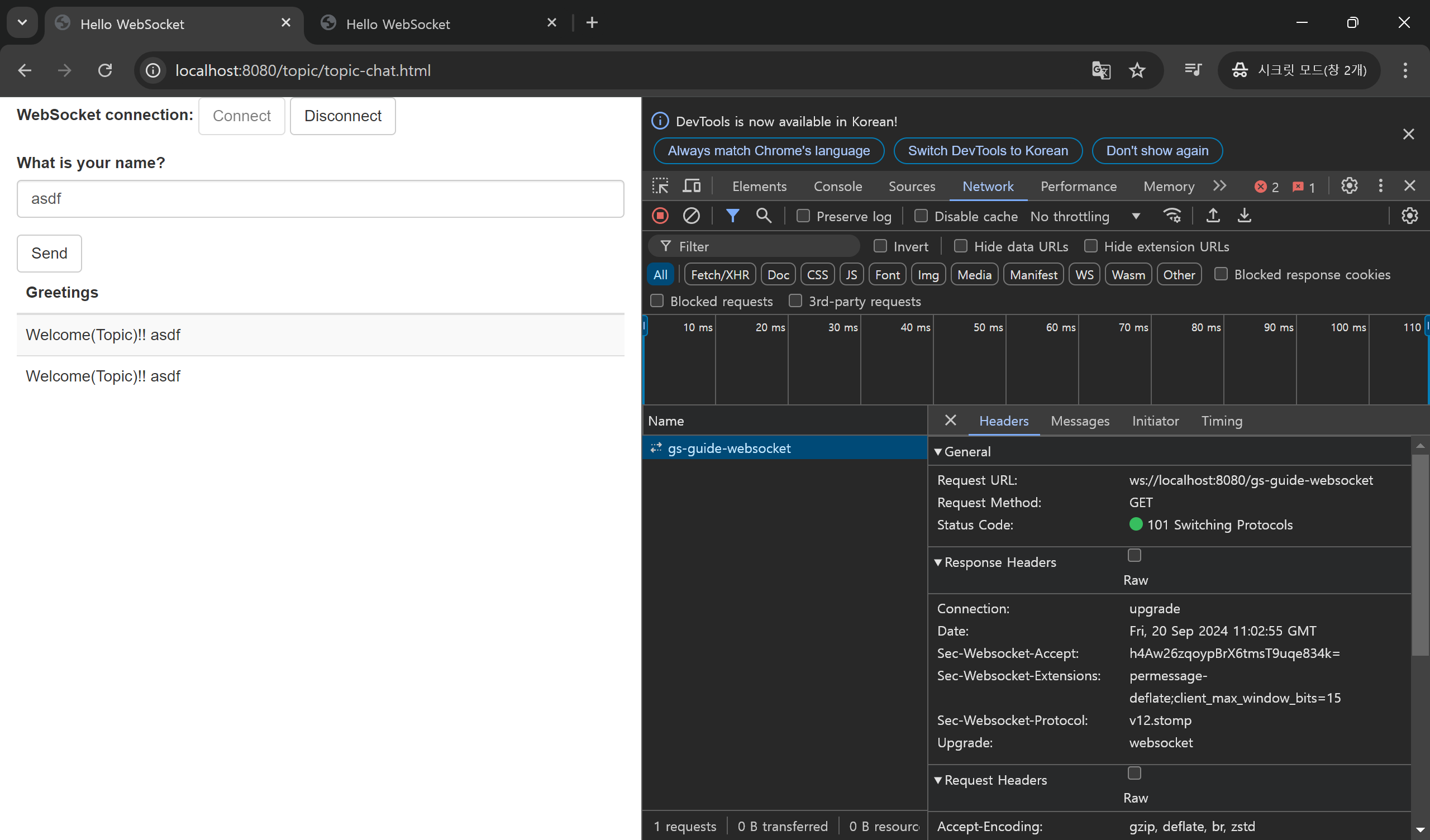
실행 화면


여러 창을 띄워 연결 후 보내기를 하면 실시간으로 입장 메시지를 확인할 수 있다!
예제를 따라하면서 topic으로 웹소켓 채팅하기를 해봤는데 사실 채팅이라기에는 아직 기능이 많이 부족하다.
앞으로 이 프로젝트를 수정하고 개선할 예정이다. 어느정도 완성되면 외부 라이브러리로 만들어 다른 프로젝트에 사용하고 싶다.
'공부 > Spring' 카테고리의 다른 글
| [Spring Boot] 오늘 얻은 교훈... 쉽게 갈 수 있으면 그냥 쉬운 방법을 선택하자 (0) | 2024.10.26 |
|---|---|
| [Spring Boot] 같은 Service 타입 Bean 여러 개 등록해서 요청마다 다른 Service 호출하기 및 예외 처리 (1) | 2024.10.24 |
| [Spring] 타임리프(Thymeleaf) 알아보기 2 (1) | 2024.09.19 |
| [Spring] 타임리프 알아보기 1 (1) | 2024.09.17 |
| [Spring Boot] 그라파나(Grafana) 대시보드 사용하기 (1) | 2024.09.15 |
